現在有各種不同的行動裝置,每個畫面大小不一樣,為了可以應用這種現象,所以便有響應式設計的概念出現,讓網頁可以隨著不同裝置變動,方便瀏覽。
響應式網站(Responsive Design):
也稱自適應設計因為每個手機螢幕大小不同,為了可以應用這種狀況,所以開始有這樣的概念出現,可以讓每個不同系統平台在瀏覽上可以順利正常瀏覽,彈性的去調整版面,屬於流動式的設計,複合型網站,而作法是利用CSS的Media Queries和Html的viewport來做檢測與調整。
Viewport
畫面視圖,可以顯示畫面的範圍,因為每家手機畫面的設計值不一樣所以手機瀏覽器會發生判斷上的誤差,並不會想在電腦上顯示的依照相同px值去顯示,因此設定手機瀏覽器的值是實際畫面的值。
所以meta要設定這個屬性:
<meta name=”viewport” content=”width=device-width”>
Media Queries
藉由Media Queries查詢可以幫助我們完成不同螢幕大小,要顯示的樣式,當碰到螢幕裝置大小是多少時我們要讓他顯示哪一個的版型,可以設定各種不同的條件去使用。
有2種作法:
(1)使用@media:多個判斷的話就繼續寫@media,判斷中的條件需用括號刮起來,2個條件中要記得加and。

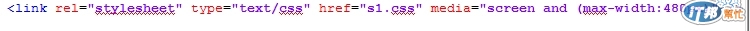
(2)用<link>:直接將判斷寫入連連結,依據畫面大小連結不同的CSS,多個判斷的話就繼續加上
<link>連結。
國外專門蒐集Media Queries的網站:http://mediaqueri.es/
提供很多@Media條件讓你去使用:http://nmsdvid.com/snippets/
更詳細的解說可以參考這篇:http://fundesigner.net/css3-media-queries/
可以查詢手機螢幕大小:http://jas9.blogspot.tw/2013/06/screensizes.html
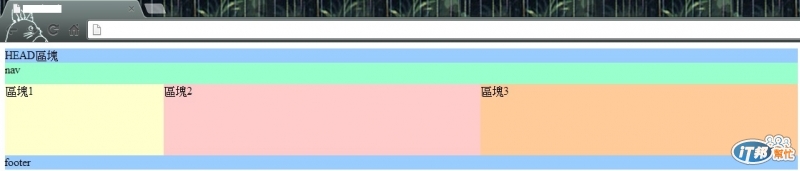
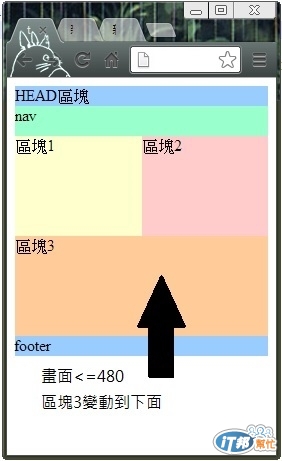
下面是大致寫一下之後變動的效果,還有很小細節要花時間去慢慢地調整。



以上小小分享,有不好地方還請多多指教。![]()
![]()
![]()
參考資料:
http://www.techbang.com/posts/3928-moving-a-label-is-working-on-mobile-version-of-website
http://fundesigner.net/responsive-web-design-explain/
http://techorange.com/2013/01/03/welcome-to-the-new-more-reader-and-device-aware-website/
